
废话不多说我们直接开始~
1、打开SHH终端程序,(我用的是Xshell 7),连接自己的服务器。
2、连接成功后在终端输入(cd /www/wwwroot/这里是自己网站的根目录名称)进入网站根目录。
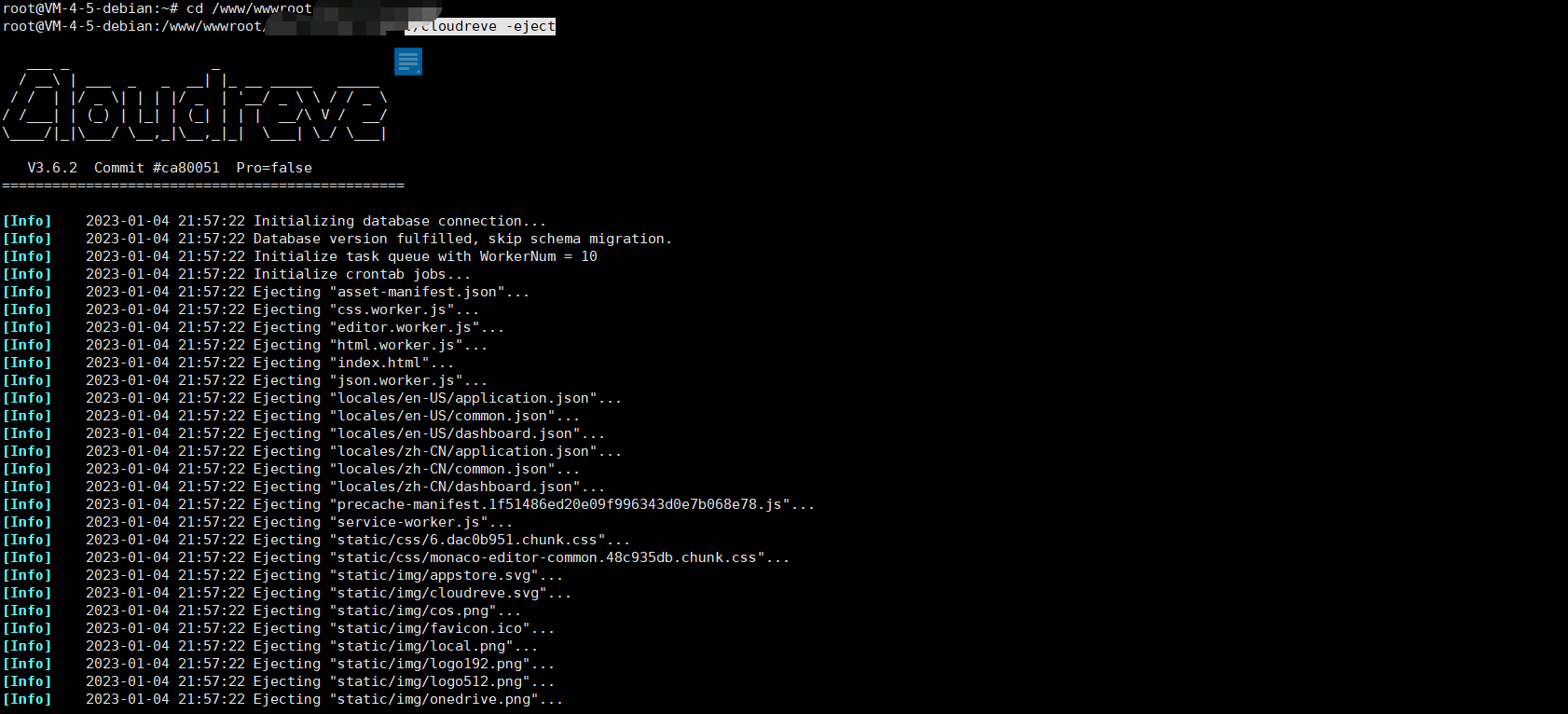
3、进入根目录后,终端继续输入(./cloudreve -eject)然后会出现下面这样的说明成功了。

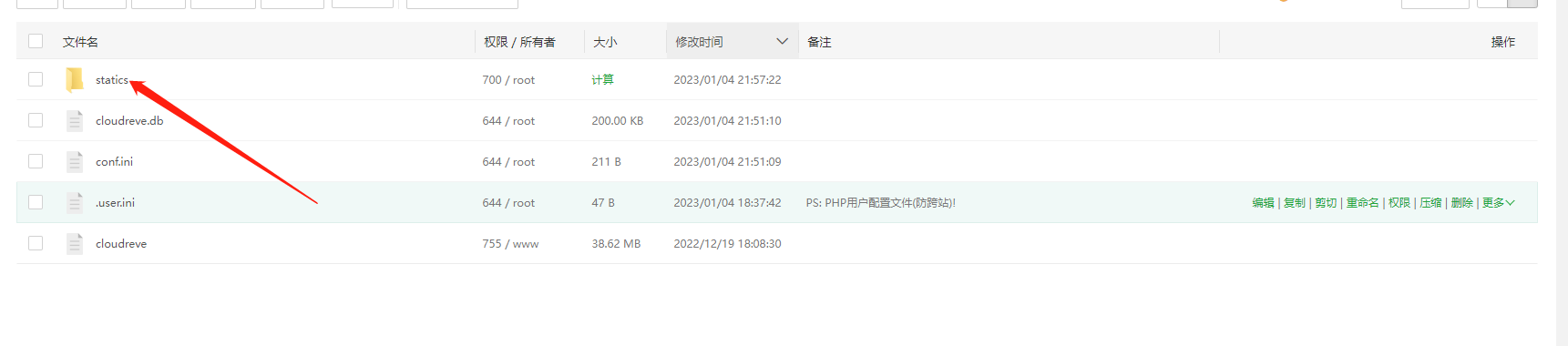
4、这时你会发现网站目录会出现“statics”文件目录。

5、进入 \statics\static\img 替换favicon.ico 文件
6、然后启动 Cloudreve 进入网站 刷新缓存
7、你就会发现 站点图标已经变成你自己的了
此方法只适合简单修改
如需 更改更多 请按照文档 https://docs.cloudreve.org/use/zi-ding-yi-qian-duan
自己编译前端
(小白就不要浪费时间去试了)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...
网址设置
网址样式切换
详细
网址卡片按钮
显示
布局设置
左侧边栏菜单
展开
页面最大宽度
2000
搜索框设置
自定义搜索框背景
自定义搜索框高度
- 聚焦
- 信息
- 默认
自定义设置

